
funciona!! ![]()
Cita de imágenes en el blog

Cómo no anoche me puse a programar (porque siempre tiro algo de código nocturno) una funcionalidad que Danbat y Cattel me pidieron hace ya creo como 10 años o algo así: poder citar una imagen para comentarla.
En posts largos donde dejo como 30 fotos es medio difícil referirse a una en los comentarios, así que querían una forma sencilla. La realidad es que no encontré nada en stackoverflow o similar para hacerlo, así que recurrí al amigo Claudio.
Sí, ya van varias cosas que hago con Claude.ai y me parece MUY bueno para este tipo de cosas, el prompt fue sencillo:
hi, i need the code in jquery to add a button in every image of a webpage with the class "citarimagen", the button has a simple function: it has to copy the url of the image to the clipboard, the button must to be shown only when the user pases over the image with the cursor
El resultado fue perfecto y funcionó de una, así que le pedí una mejora:
let's change the code so the button not only copies the url, it adds BB code tags [ img ][/ img ] and adds the content to a textarea field with the ID comm_comentario, do not erase the content there, just add to it
También me devolvió lo que quería, sin problemas, el resultado fue óptimo, entendió perfectamente el pedido y pudo proveerme de una solución elegante en pocas líneas.
Tampoco le espaba pidiendo que inventara la rueda, por eso creo que es fantástico para estos "snippets" donde no comete tantos errores, la última vez que hice una prueba y la publiqué aquí en el blog Claude fue el que mejor resultado me dio.
Ahora en todos los posteos, cuando pasen con el cursor (en móviles no sirve, claro) por arriba de una imagen tendrán en la esquina superior derecha el botón para copiar.

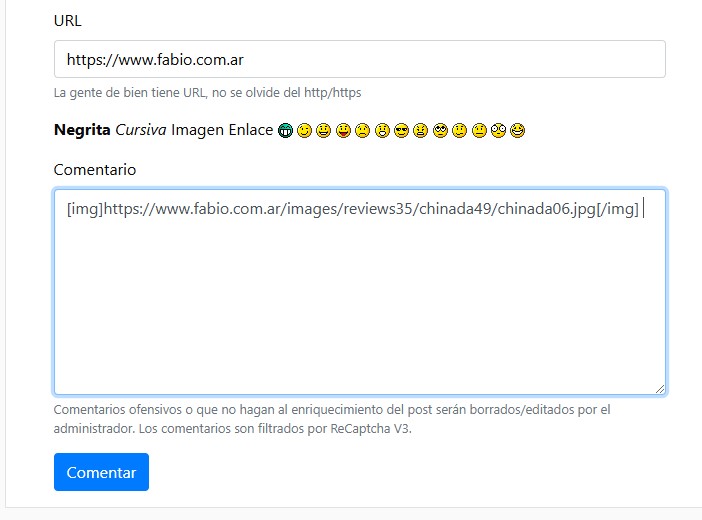
La imagen citada aparecerá en el formulario de comentarios:

Y listo! podrán referirse a lo que quieren sin tener que escribir el "BB Code" ustedes mismos, un sólo click.
Lo divertido de hacer esto es que no pierdo el tiempo dando mil vueltas, sé que no todo lo resuelve bien, pero me adelanta muchísimo y es mucho más rápido que leer la documentación. En ese sentido creo que acelera el proceso como loco.
El código generado es muy sencillo:
$( document ).ready(function() {
// Citador de imágenes para posteos
// le agrega el class citarimagen a cada una
$('.blog-post').find('img').not('#ruleta img').addClass('citarimagen');
// Select all images with the class "citarimagen"
$('.citarimagen').each(function() {
// Create a copy button
const $copyButton = $('<button>', {
class: 'image-copy-btn',
text: 'Citar',
css: {
fontSize: '12px',
position: 'absolute',
display: 'none',
zIndex: 10,
padding: '5px',
backgroundColor: '#343a40',
color: 'white',
border: 'none',
borderRadius: '3px',
cursor: 'pointer'
}
});
// Wrap the image in a container for positioning
$(this).wrap('<div class="image-container" style="position: relative; display: inline-block;"></div>');
// Insert the copy button after the image
$(this).parent().append($copyButton);
// Position the button over the image
$copyButton.css({
top: '10px',
right: '10px'
});
// Show/hide button on hover
$(this).parent().hover(
function() {
$copyButton.show();
},
function() {
$copyButton.hide();
}
);
// Copy BB code to textarea when button is clicked
$copyButton.on('click', function() {
// Get the image URL
const imageUrl = $(this).siblings('img').attr('src');
// Create BB code tag
const bbCode = ` `;
// Find the textarea
const $textarea = $('#comm_comentario');
// Get current content and append BB code
const currentContent = $textarea.val();
$textarea.val(currentContent + bbCode);
try {
// Optional: Provide visual feedback
$copyButton.text('Agregado!');
setTimeout(() => {
$copyButton.text('Citar');
}, 2000);
} catch (err) {
console.error('Failed to add BB code: ', err);
alert('Failed to add BB code');
}
});
});
});
`;
// Find the textarea
const $textarea = $('#comm_comentario');
// Get current content and append BB code
const currentContent = $textarea.val();
$textarea.val(currentContent + bbCode);
try {
// Optional: Provide visual feedback
$copyButton.text('Agregado!');
setTimeout(() => {
$copyButton.text('Citar');
}, 2000);
} catch (err) {
console.error('Failed to add BB code: ', err);
alert('Failed to add BB code');
}
});
});
});Otros posts que podrían llegar a gustarte...
Comentarios
-
Se agradece y ayer mismo lo probé. Gracias.
Con las chinadas, bad tattoo y shitty mods me habría servido también que numeres las fotos así me era más fácil mencionarlas. Lo venía haciendo "a mano" ya que era más sencillo que hacer lo que ahora hace la función.
Voy a probar Claude. Será que no pregunto bien porque las cosas que me tira Copilot no me terminan de convencer.
-
Hola! Tengo que dar el paso a Claude.ai, pero estoy muy acostumbrado a ChatGPT (premium). Un dia podés escribir una nota comparando ChaGPT y Claude.ai!
Que opinás del plan de USD 200 por mes que lanzaron los amigos de Open AI? (Para mi sigue siendo barato para las empresas)
-
Como andas Fabio? Espero que bien, tengo una duda e imagino que quizás lo publicaste en algún post (si es así, me disculpo). Que estas usando para generar imágenes con IA? estoy probando varios sitios y quiero seguir experimentando.






