A los cubanos les gustaría el blog en TXT ![]()
Involucionando por diversión 2 - El sitio TXT

El otro día les comentaba que me gustaría hacer "algo" con el blog, una versión involucionada, vuelta atrás, sólo para divertirme. Bueno, lo hice.
No es que tenga alguna utilidad pero la idea era simplificar al máximo al punto que la web fuese no sólo legible en cualquier cosa sino estúpidamente rápida y minimalista. Ya el blog, en la actualidad, tiene mucho de eso y carga rápido pero ¿y si lo hacía más rápido aún?
Pues bien, me divertí un poco y salió algo...
Logré reducir la portada del sitio en 11 archivos:
1 HTML
10 SVG
El HTML tiene el mínimo de CSS necesario para más o menos ubicar las cosas en pantalla sin requerir asquerosidades del HTML 1.0 (ej: maquetar con tablas!) y no hay una sola imagen, ni una!
Ni siquiera dejé los smileys (herencia vieja del blog) y sólo se puede colar algún emoji porque no son imágenes del blog sino del mapa de caracteres, pero ¿Y las fotos? Porque un blog sin fotos es algo aburrido.
Las fotos
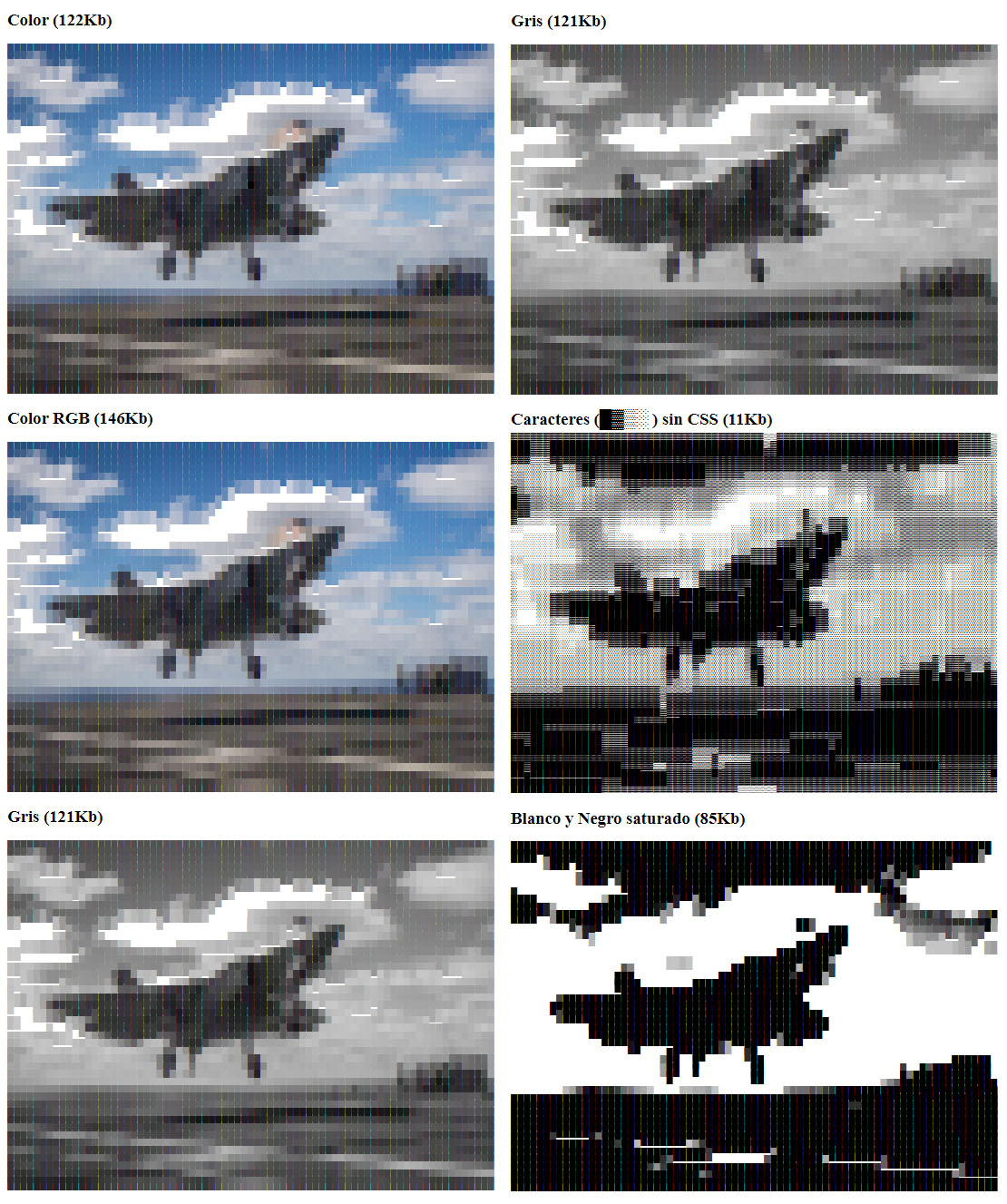
Probé MUCHAS opciones, en todas encontré pro y contras. Primero quería hacerlas en HTML dentro de un PRE, es decir, "cada caracter un pixel" que es tan primitivo como un formato BMP más o menos.
Como un bitmap sin comprimir puede ser MUY grande decidí reducir el tamaño de la imagen al mínimo posible donde todavía hubiese información suficiente como para reconocerla. Más o menos 100 pixeles de ancho.
Pero no funcionó. Si usaba colores, ya fuese declarando con rbg (rr,gg,bb,xx) o Hexa #112233 el tamaño en HTML era bestial. No sólo eso, una imagen de 100x50 pixeles serían unas 5000 entidades HTML dentro de una página. Si cada una tenía su propio CSS se transformaba en una barbaridad de más de 30.000, no es lento en una máquina actual pero en cualquier análisis daba negativo ![]()

La otra opción que encontré fue usar los caracteres de la antigua escuela (█▓▒░ ), me divertí con esto porque era volver a los viejos dibujos ASCII de otra época, lo genial de esto es que producían el resultado de menor peso posible pero, no era óptimo para nada.
No solamente por ir al blanco y negro (escala de grises de 5 niveles, no tan malo) sino que se veía feo y no dejaban de ser caracteres sueltos sin comprimir. El resultado era sub óptimo, tenía que replantearlo.
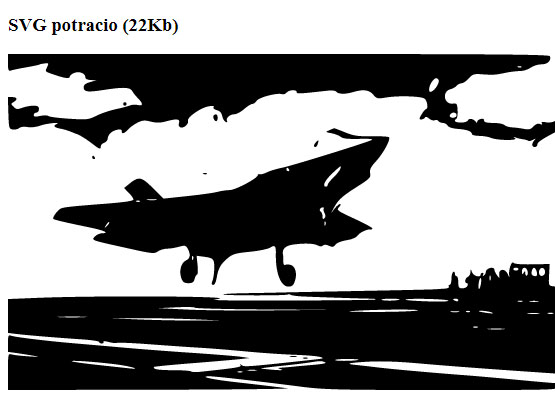
Y así, por sugerencia de Mariano busqué cómo hacerlo con SVG.
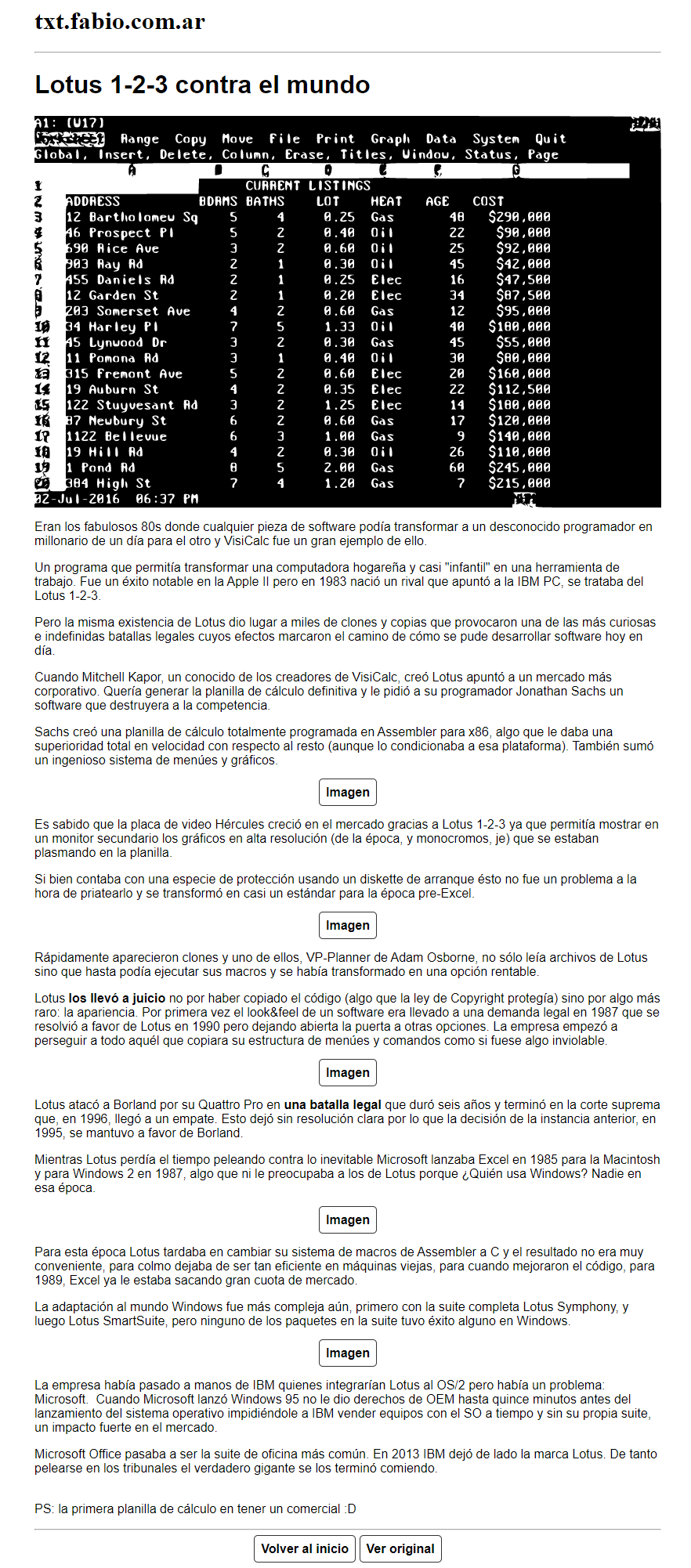
SVG es un formato vectorial, no es una imagen bitmap, así que lo que tenía que hacer era buscar cómo transformar una foto en algo super simplificado. Encontré Potrace como aplicación pero mejor fue encontrar "potracio", una implementación de lo mismo pero en PHP. Genial, todo en uno, sin tener que hacer llamadas raras a nada por fuera de PHP.
Lo bueno de apelar al SVG es que la imagen base podría tener mucha más información que esos 100 pixeles de ancho, así que tomé imágenes de 640 pixeles para crear los vectoriales. La cosa sería monocromática pero más "artística".

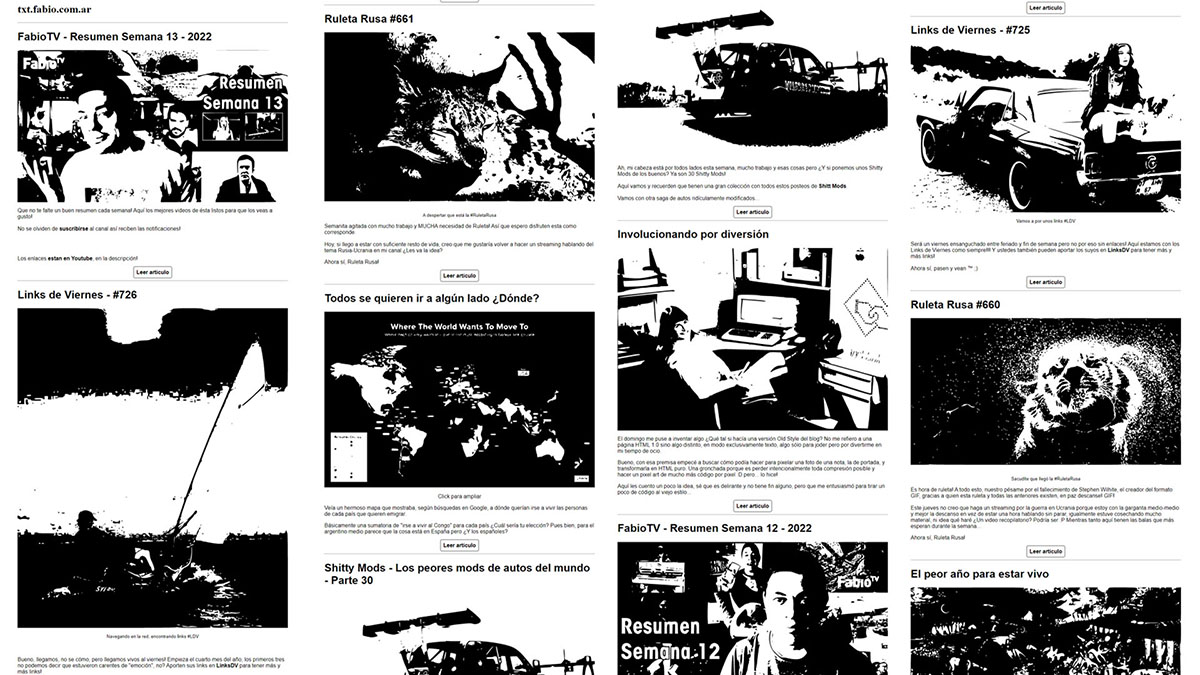
El resultado
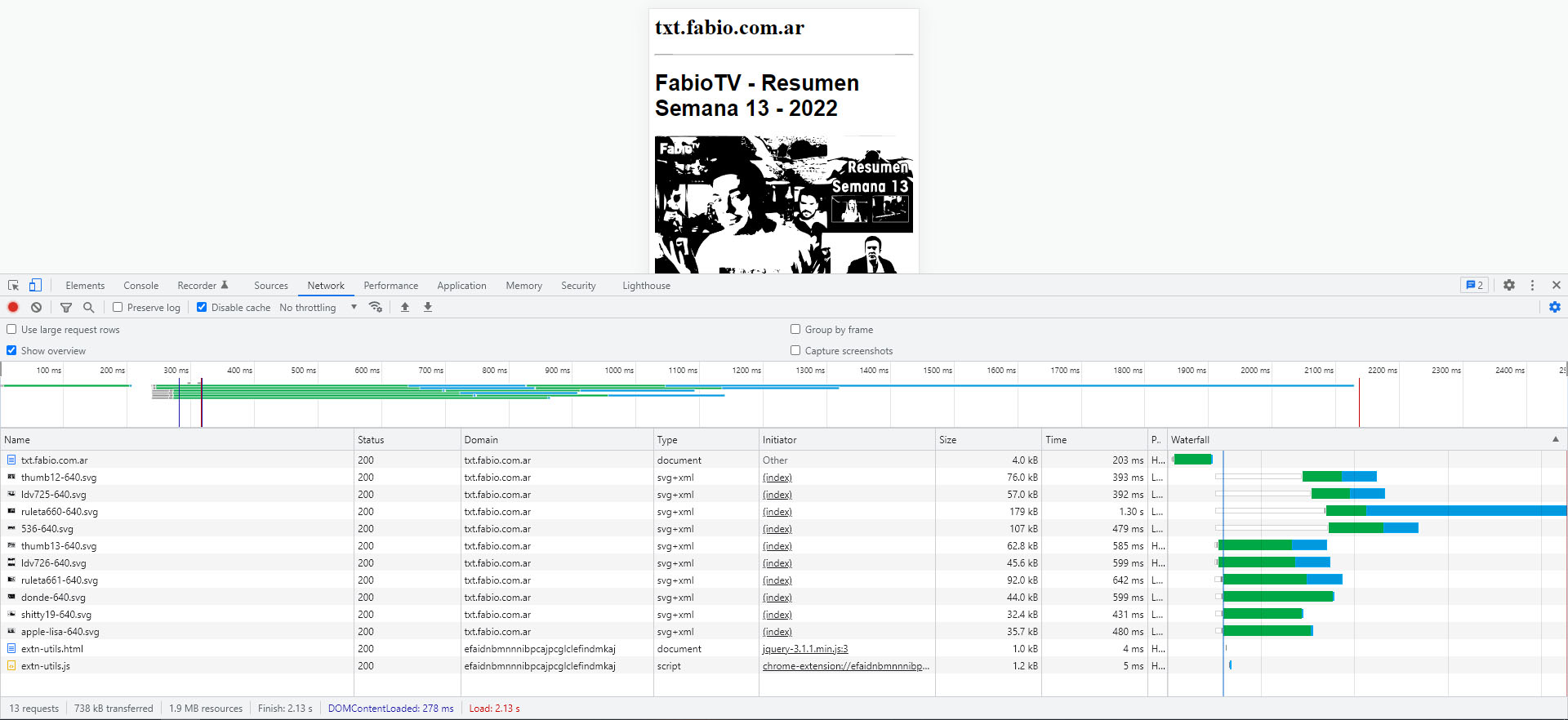
Para acompañar esto tuve que parsear un poco el texto para las demás imágenes. No, no pasé TODAS a SVG porque no tiene sentido, dejé un enlace a cada foto que está en el cuerpo de la nota.
Si quieren ver la nota completa también les dejé un botón, agregué un volver a portada y una paginación simple. Listo, nada más.
El sitio no pesa nada y lo encuentran aquí:
Toma de la misma base de datos, no tiene comentarios, no tiene sesión, no tiene login, no tiene analytics, no tiene Google Ads, nadie te trackea cuando entrás, no tiene javascript alguno. Es cero peso.
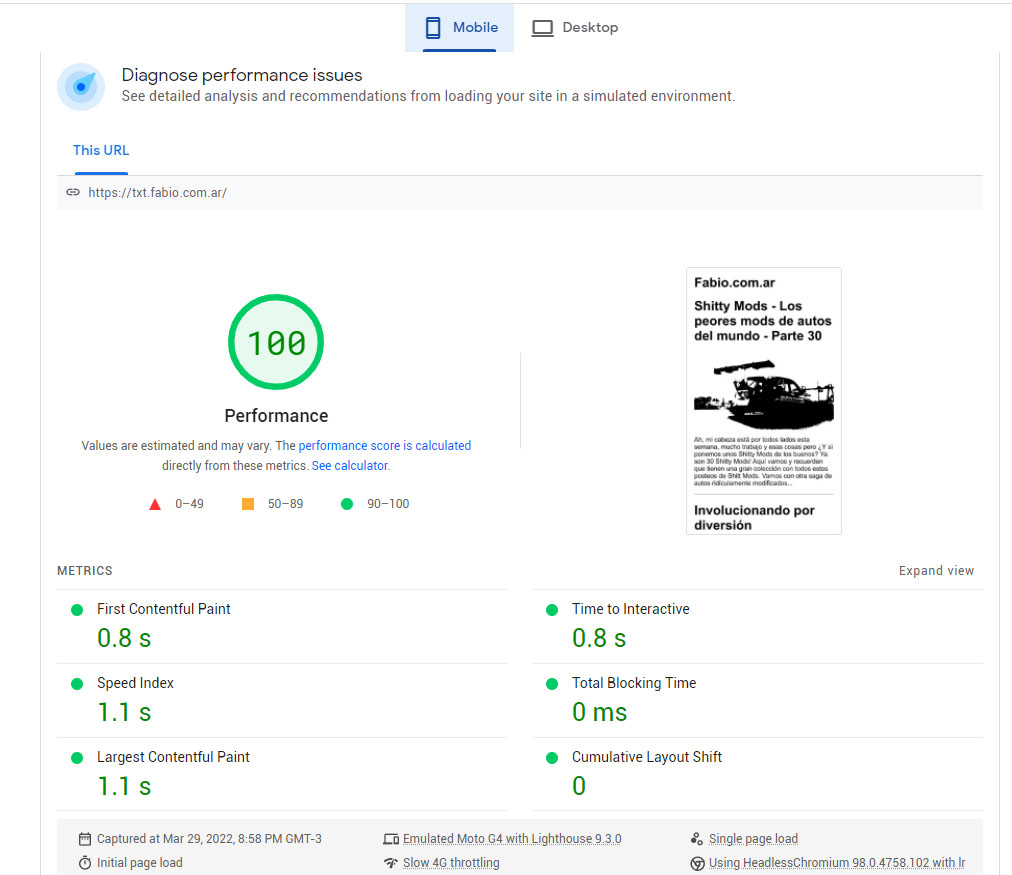
Como verán a Google le gusta esto en el PageSpeed:

Obvio que es todo una mentira pero "vencí" al Pagespeed con los SVG y sacando completamente la basura que es Analytics y Google Ads, el peor impacto para cualquier página aun cuando Pagespeed ES de Google!
Los SVG pesan poco y, por suerte, son comprimidos por el GZip del servidor así que, si bien deberían pesar más de 1Mb, no se transfiere tanto, va mucho menos.

Así pues es la página web más rápida y con contenido que jamás creé ![]()
El ASCII Art funciona sólo en algunos casos específicos donde la fotografía es tan simple que se puede "interpretar", pero es extremadamente ineficiente para comunicar información compleja.
El SVG, en cambio, es una locura que puede darnos más info aun destruyendo gran parte de ésta, especialmente el color.

¿Podría hacer lo mismo en color? Pues sí, encontré algunos sitios que convierten fotos en SVG color, pero el resultado suele ser una barbaridad de bytes mucho más pesado que cualquier jpeg.
Es que no tiene sentido algo tan complejo en vectorial salvo por el placer de hacer algo ridículo. Encontré uno programado en Rust que se puede implementar y permite, entre sus opciones, simplificar notablemente el resultado y lograr algo "artístico" con color y todo y con un peso aceptable ¿habrá un TXT 2.0? veremos.
Lo ideal sería tenerlo ya implementado en PHP para que no tenga que recurirr a un procesamiento por fuera, pero no es nada imposible, el programita en rust es tan sólo un código sencillo y muy rápido.
Por el momento estoy contento con el resultado que conseguí para apenas haberle dedicado unas horas al código ![]()

Otros posts que podrían llegar a gustarte...
Comentarios
-
Ver mi nombre en los créditos me hace sentir importante

Me gusto mas tu implementación que la que tiene Google para el protocolo AMP, hasta es compatible con lectores electrónicos tipo Kindle.
-
Me gusta como quedó, solo cambiaría la fuente, usaría la curier, le daría el toque retro que le falta.

-
No se porque me acorde del Putin bailarin? Que fue de su vida? Me pregunto si habra sido eyectado por obvias razones o es algo que ya venia antes...

-
Qué bueno, ya no voy a tener que abrir el blog con http://frogfind.com/ .

(Nobleza obliga: tu blog es rápido; a veces tengo problemas con las imágenes, pero es más que nada por el wifi pedorro que uso.)
Esto es muy nardo, y un buen desafío.
-
Muy zarpado! Es cómodo para la lectura, no se siente sobrecargado... ni la web 1.0 era tan chévere
 La conversión a SVG de las imágenes queda super bien.
La conversión a SVG de las imágenes queda super bien.
Los posts de links de viernes como por ej https://txt.fabio.com.ar/8673 tienen el link a cada avatar - tal vez podrías ocultar esas imágenes a partir del dominio gravatar? No sé. Hacé lo que se te cante.
-
El svg no me copa nooo.
Y todos los experimentos de google comprimiendo con inteligencia artificial y todo eso no funkan?
-
Faltó señalar lo más importante ¡Se puede imprimir!

A ver si alguien le da el dato a Stallman para conocer su opinión






